Как создавать тексты для интерфейса правильно? Часть 1
Даже самый крутой и креативный интерфейс не поможет, если UX безнадёжно испорчен непродуманными, неудачными текстами. Примеры, когда один плохо проработанный лейбл мог стоить компании нескольких миллионов прибыли в месяц, у всех на слуху, и это лишь самые известные случаи. Вот почему сегодня хорошим тоном считается обязательно включать в состав продуктовой команды UX-райтера или UX-редактора – человека, профессионально работающего с текстовой составляющей интерфейса.
И именно поэтому один из наших прошлогодних UX-Марафонов мы целиком и полностью посвятили тексту в интерфейсе. Продуктовые редакторы, дизайн-директора, UX-райтеры и редакторы интерфейсов из известных компаний поделились опытом, как создавать простые, понятные и живые тексты, которые сделают взаимодействие пользователя с вашим продуктом лёгким и приятным.
На каком этапе работы над продуктом пора привлекать в команду UX-редактора, сколько времени требуется на написание грамотных текстов для интерфейса и как правильно поставить задачу редактору, рассказала Lead UX-Writer Яндекса Наталья Гермогентова. Предлагаем вашему вниманию статью по мотивам этого доклада.

«Текст – последнее дело». Когда привлекать редактора к работе над продуктом?
Любопытно, что с фразой «текст – последнее дело» могут согласиться как заказчики текста, так и сами редакторы. Правда, смотрят при этом на ситуацию они с абсолютно разных сторон.
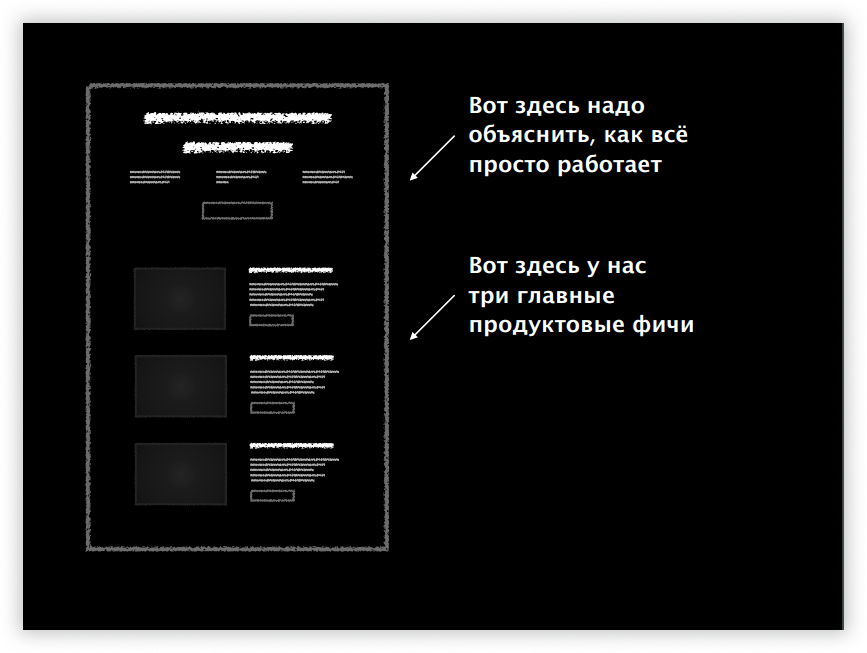
Что понимает под этой фразой заказчик? Как правило, для него это означает, что редактор будет последним человеком, которого подключат к работе над проектом. Обычно это выглядит так: уже на завершающем этапе редактору демонстрируют готовый интерфейс и говорят – смотри, вот что мы сделали, вот тут нужно объяснить, как всё работает, а здесь мы оставили место под описание трёх главных продуктовых фичей.

Предполагается, что в этот момент редактор, далёкий от темы, совершенно не погружённый в контекст, сядет и быстренько заполнит отведённые под текст места.
При этом в процессе написания текста редактор может обнаружить, что главных продуктовых фичей не три, а две, а описание работы продукта гораздо лучше было бы представить в виде анимации – но мы помним, продукт уже практически готов, и поменять что-либо, скорее всего, будет просто нереально. Поэтому редактору придётся как-то выкручиваться и подгонять текстовую информацию под заготовленные дизайнерами шаблоны. Выглядеть это будет примерно так:

Теперь посмотрим на фразу «текст – последнее дело» с точки зрения UX-редактора. Для редактора она означает, что создание конкретных формулировок – это самый последний этап долгого и трудоёмкого процесса работы с информацией.
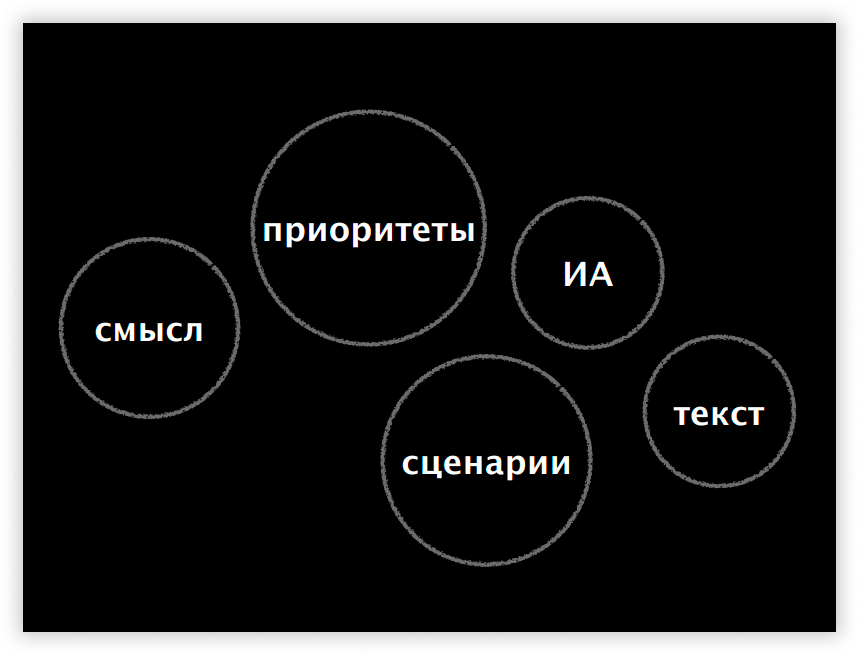
Сначала нужно разобраться со смыслами – что мы хотим донести до пользователя, о чём хотим ему рассказать, какие действия получить? Затем расставить приоритеты: что из этой информации действительно важно пользователю, что можно отодвинуть на второй план или передать, используя другие каналы?

На следующих этапах прорабатываются сценарии и информационная архитектура всего проекта, конкретной страницы или даже отдельного блока.
И лишь после того, как редактор вместе с продуктовой командой прошёл весь этот долгий путь, наконец-то приходит время поработать с конкретным текстом. Потому что к этому моменту у редактора сформировано полное понимание, какие задачи этот текст должен решать.
Итак, текст – это самый последний этап в работе редактора. И это подразумевает, что редактора необходимо включать в продуктовую команду в самом начале работы над проектом, когда вы только определяете, что именно вы делаете и почему.

Сколько времени нужно на текст?
Ещё один вопрос, который волнует многих руководителей продуктовых команд – сколько времени нужно, чтобы проработать качественный UX-текст?
Наверно, каждый редактор не раз сталкивается с ситуацией «слушай, мне там всего ничего текста нужно, можешь быстренько набросать?» И действительно, если смотреть с точки зрения заказчика, то и вправду кажется – ну что там делать? Заголовок, один-два лейбла, чекбокс, две кнопки и пара маленьких абзацев текста – максимум 200 знаков. Работы минут на 15-20.

Проблема в том, что текст и трудозатраты по проработке информации в целом до сих пор зачастую измеряются в количестве знаков. Чем больше текста, тем больше времени нужно, чтобы его создать, чем текст меньше, тем меньше потребуется и времени – на поверхностный взгляд это кажется совершенно логичным и убедительным.
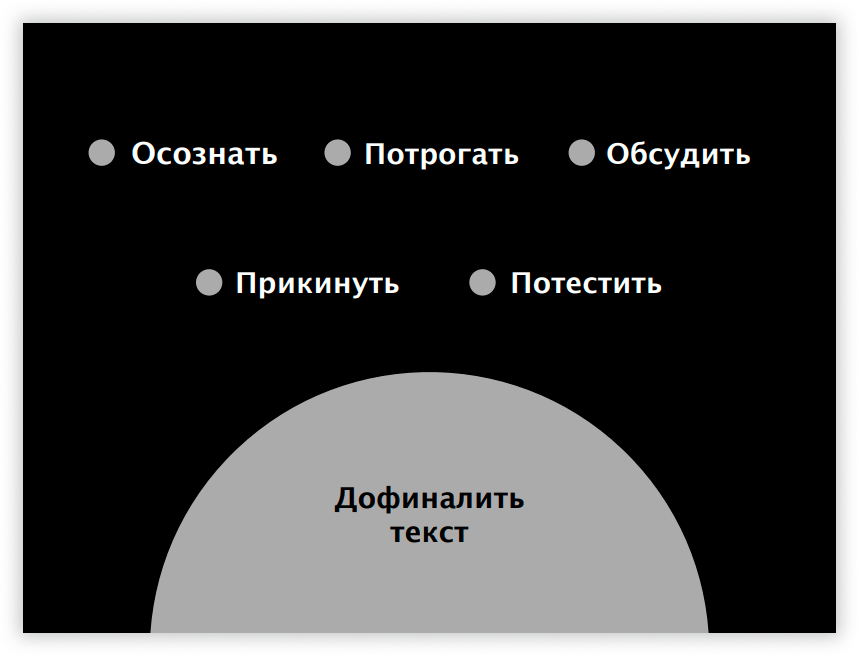
Однако, готовый текст – это лишь видимая, надводная часть айсберга, по которой обычно измеряют объём работы редактора, забывая при этом, что подводная часть значительно больше.

Прежде чем взяться за написание текста, редактору надо осознать, в чём смысл происходящего. Если речь идёт об уже существующем продукте – разобраться, как он работает сейчас, как вы общаетесь с пользователем, что говорите ему на разных этапах; потестить процессы, задать массу вопросов продуктовой команде: почему был выбран именно этот вариант, какой результат ожидается и т.д.
Затем необходимо прикинуть предварительную версию текста, в идеале – показать её пользователям, получить фидбэк и на его основе что-то добавить или изменить… И только после этого можно приниматься за тексты в их финальном выражении, чтобы написать те самые 200 знаков.
Вот почему на проработку информации и создание UX-текста необходимо закладывать не меньше времени, чем на дизайн, а в некоторых случаях – даже больше.

Продолжение разговора о тексте в интерфейсе – во второай части нашей статьи. Полностью посмотреть выступление Натальи Гермогентовой и других спикеров UX-Марафона #15 | Текст в интерфейсе можно на платформе UX-Марафон. Успейте получить доступ к любым докладам и событиям с 50% скидкой по промокоду 50%OFF!
Акция действует до 31 марта.